
• Squash and Stretch
This is where objects will squash and stretch depending on how they are animated in an environment. For example, if a box was to be dropped on a hard surface, it would stretch almost like liquid as it falls, and then squash to half its size as it hits the ground. You don’t want things to overuse the squash and stretch concept because they might look like too much like liquid. It is used for exaggeration on things like arms, facial expressions, stomach etc. when it comes to bodies.

• Animation motion Paths and tracking animation
Everything in the real worlds will move in a smooth curve, unless its mechanic. This is why we need to monitor the curves of our animations, to make them as true to life as possible.

Anticipation: This is where an object will slow down just before it is about to do something. For example, if box was chucked on the ground from an angle, it could balance on its edge before the last roll.
Staging: Everything is staged correctly and nothing is in the shot that doesn’t need to be. This is important in animation to keep things easily visible and clear to understand. It also helps since scenes can be over cluttered with moving things, not giving the viewer a place for their eyes to rest or focus in on.

Straight ahead & pose to pose: These two types of animating mean to continue animating through the timeline in comparison to animating a rough idea and adding more poses throughout.
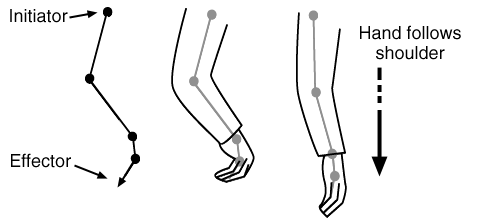
Follow through & Overlapping: This technique uses the idea that everything doesn’t stop at once, something stops first, then other things follow. This makes animations much more convincing like they conform to the laws of physics.
Slow in, slow out: This is where an object moving from one location to another will start to move slowly, then progress its speed as it gains speed, and slow down again before stopping.
Arcs: This is the smooth arc of something that is animated. For example, if a sword is being swung in different directions, a smooth curve would be evident.
Secondary action: This technique is where an animated object is interacting with another animated entity. The other objects will directly affect the main entity.
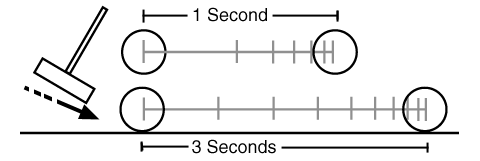
Timing: Timing, or the speed of an action, is an important principle because it gives meaning to movement. The speed of an action defines how well the idea will be read to the audience.
Blocking
You should block out an animation by posing everything within a final render camera view through stepped keys, this is so you can get the basic idea down for what you want, and even explore new ideas / movements.
Splining
Smoothing out the animation from blocking to look more like a finished piece. You may have to go back to the blocking poses to fix problems. There is a feature within Maya called “Euler filter” which is very useful for rotations that’s are acting weird.
Polishing
This is to polish the overall product, things such as fingers will move always move within their environments and flow with the hand.